Iniciación en la programación web

CSS es un lenguaje que complementa a HTML. Este se basa en llamar al contenido del HTML con unos etiquetas que se asignan en el mismo codigo HTML y se denominan clases (que tienen algo que ver con POO). Estas clases se establecen justo después de la primera etiqueta de HTML de esta manera <etiqueta class="nombre_de_la_clase"></etiqueta> de manera que todo lo que esté dentro de eso tendrá las propiedades que le asignaremos en CSS.

Como podemos ver en este ejemplo las clases son llamadas con .nobre_clase pero tambien se pueden nombrar con un id de manera que sería igual que lo anterior pero con la palabra id y se nombraría con el #nombre_id. La unica diferencia es que el id etá orientado para la programación con JavaScript y la clase no tanto. También podemos observar que se le pueden aplicar las mismas propiedades a distintas clases (o ids). Y las propiedades de las distintas clases empiezan con { y acaban con el }. Es importante poner ; al final de cada propiedad para que el navegador diferencie las distintas propiedades.
Dentro de los valores que se le pueden asignar a las distintas propiedades es necesario decir que se pueden usar distintos tipos de medias, desde píxeles (px) hasta porcentajes (%).
Estas son las principales propiedades de que puedes aplicarle al código HTML con CSS:
background: color del fondo, se establece generalmente con con hexadecimal.
color: color del texto.
margin: márgenes de los distintos elementos.
with: ancho.
padding: margen interior.
border: bordes, se asigna el grosor , luego el tipo de borde(solid) y por último el color.
font-size: tamaño de fuente.
font-family: tipo de fuente.
text-algin: disposición del texto, es decir centrado(center) hacia la derecha, izquierda....
Con solo estas 9 propiedades podremos dotar de un estilo propio y característico a nuestra página web.
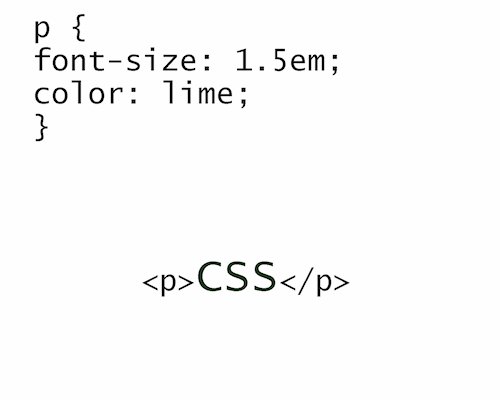
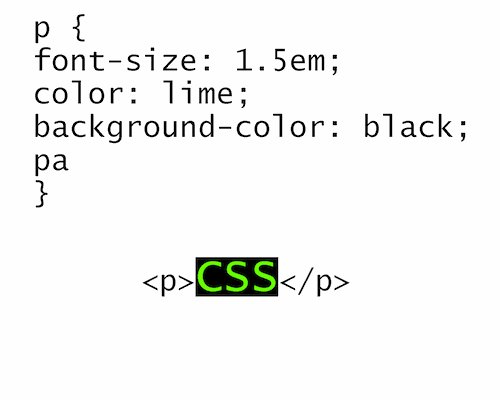
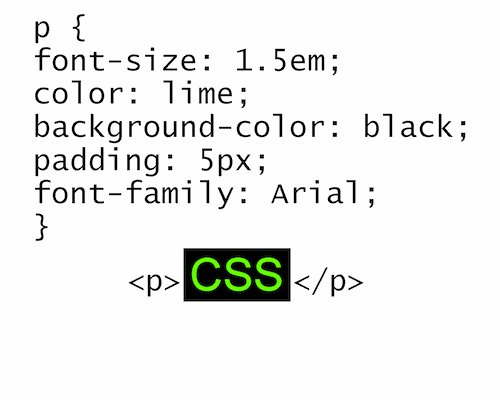
Por último os dejo este ejemplo: